嗨,大家好,我是 Lacie,您現在收看的是 Swift - 來吧!鐵人三十項 系列的第七篇
在鐵人賽完結後,為保持持續做筆記的習慣
將會在我的 Medium 繼續撰寫文章,若有興趣者可前往觀看。
由於 Bull's Eye 也有用到 Button
故想藉這個機會,研究一下 Button 的延伸學習
A control that performs an action when triggered.

使用方法:
從 Libiary 拉



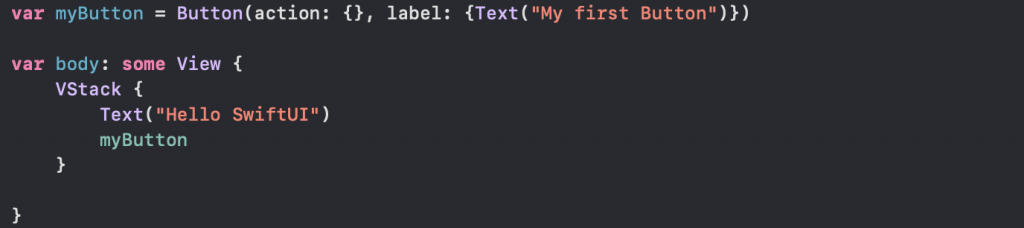
儲存在變數裡



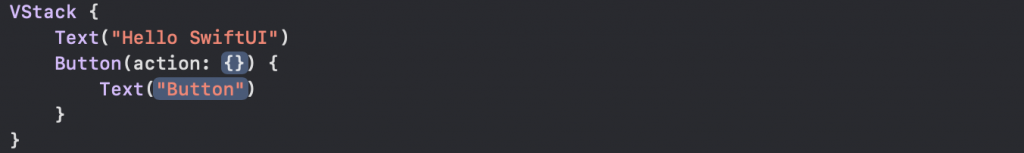
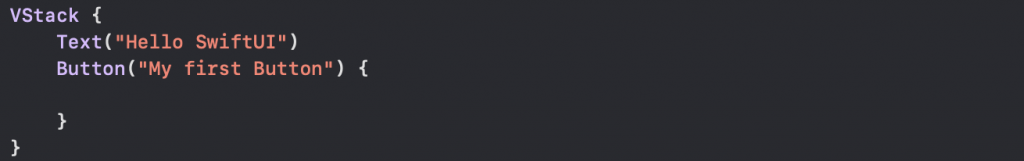
直接寫


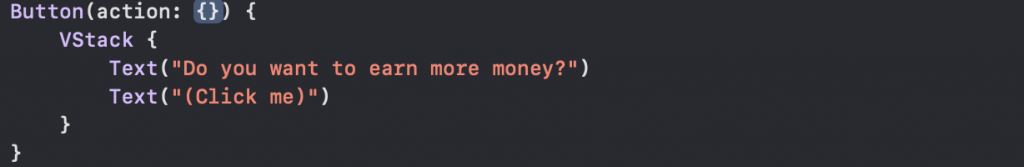
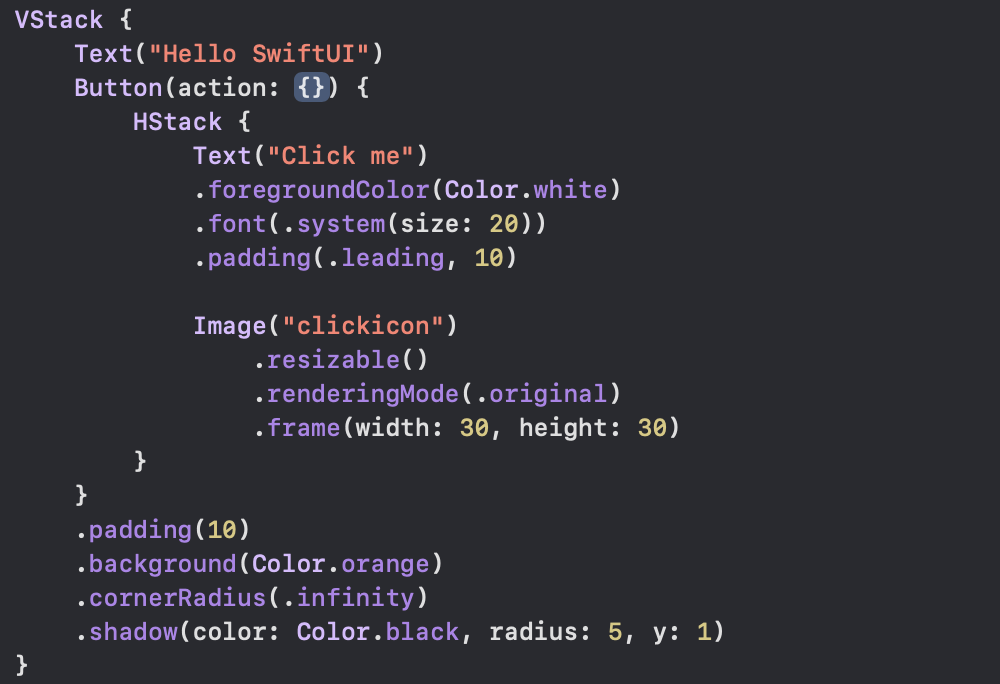
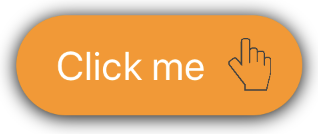
垂直排列(VStack)

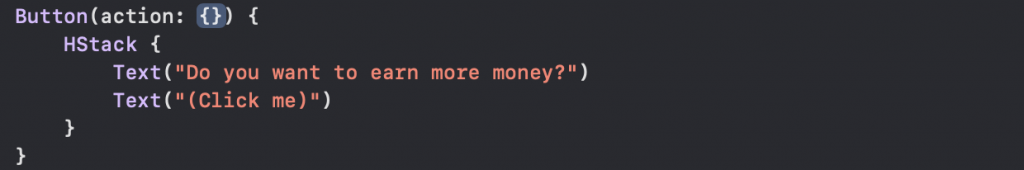
水平排列(HStack)





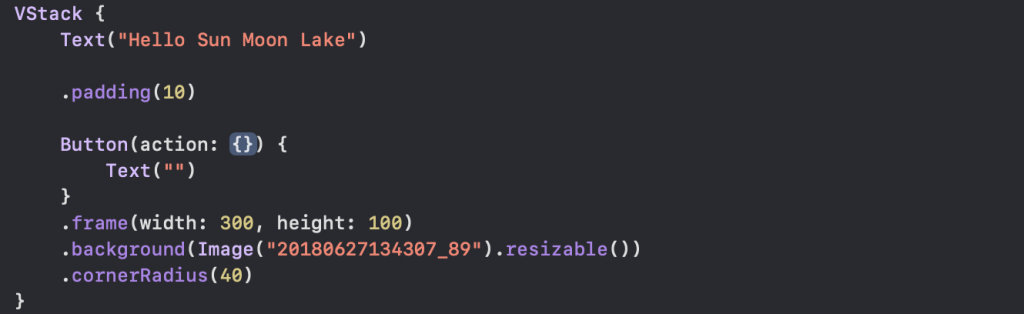
關於圖片的應用以後才會寫,有興趣可先參考 彼得潘1 / 彼得潘2


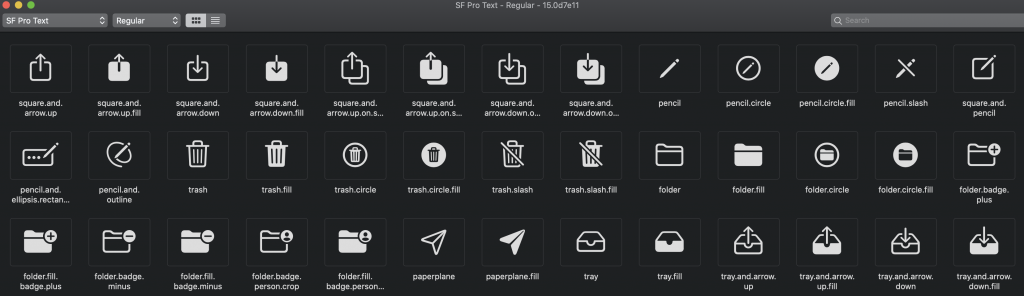
使用 蘋果官網 提供的 SF Symbols 插入圖片,另外也有提供 下載APP 觀看所有的 SF Symbols

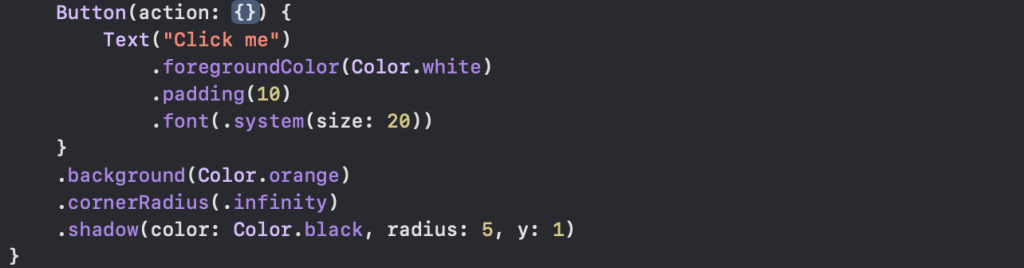
使用:





今天先這樣,一直被這種新的寫法搞得豆頁痛 ![]()
